大屏数据可视化概念
数据可视化,是关于数据视觉表现形式的科学技术研究。其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量。
上述文字来自百度百科,做了许多大屏之后,可总结大屏分为信息展示、数据分析、监控预警三大类。利用屏幕大可展示信息多的特点,将复杂、抽象的内容通过可视化更加直观的方式,以易于理解的形式帮助人们更好决策。
设计需求了解
1. 需求分析
一般产品经理需要想清楚大屏展示的内容动线,需要给观者讲述什么故事,由于视觉展示往往也起着决定性作用。所以在需求分析排布时设计师需要提前加入项目中了解项目需求,以展示问题解决问题为目标将业务模块理出顺序。
2. 视觉设计
平时利用Eagle这款图片收藏软件很好的帮助我在需要灵感素材时快速上手。
关键词:FUI \ HUD \ SCI-FI
设计网站:behance、dribbble、站酷、Tob.design、UI中国、花瓣、pinterest
业务场景:智慧园区、智慧安防、智慧交通、智慧城市、智慧监狱、智慧水利、智能客服、智慧仓储、智慧医药、智慧零售、智慧工业、数字港口、智慧工程

3. 硬件了解
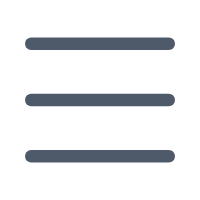
数据可视化最终落地平台一般有① 大屏、② 拼接屏、③ LED大屏、④ DLP大屏(无缝隙拼接市场占有率较高)、⑤ LCD、⑥ PDP(3mm拼接缝隙)需要清除了解大屏物理尺寸及视频输出分辨率,确定设计稿尺寸。

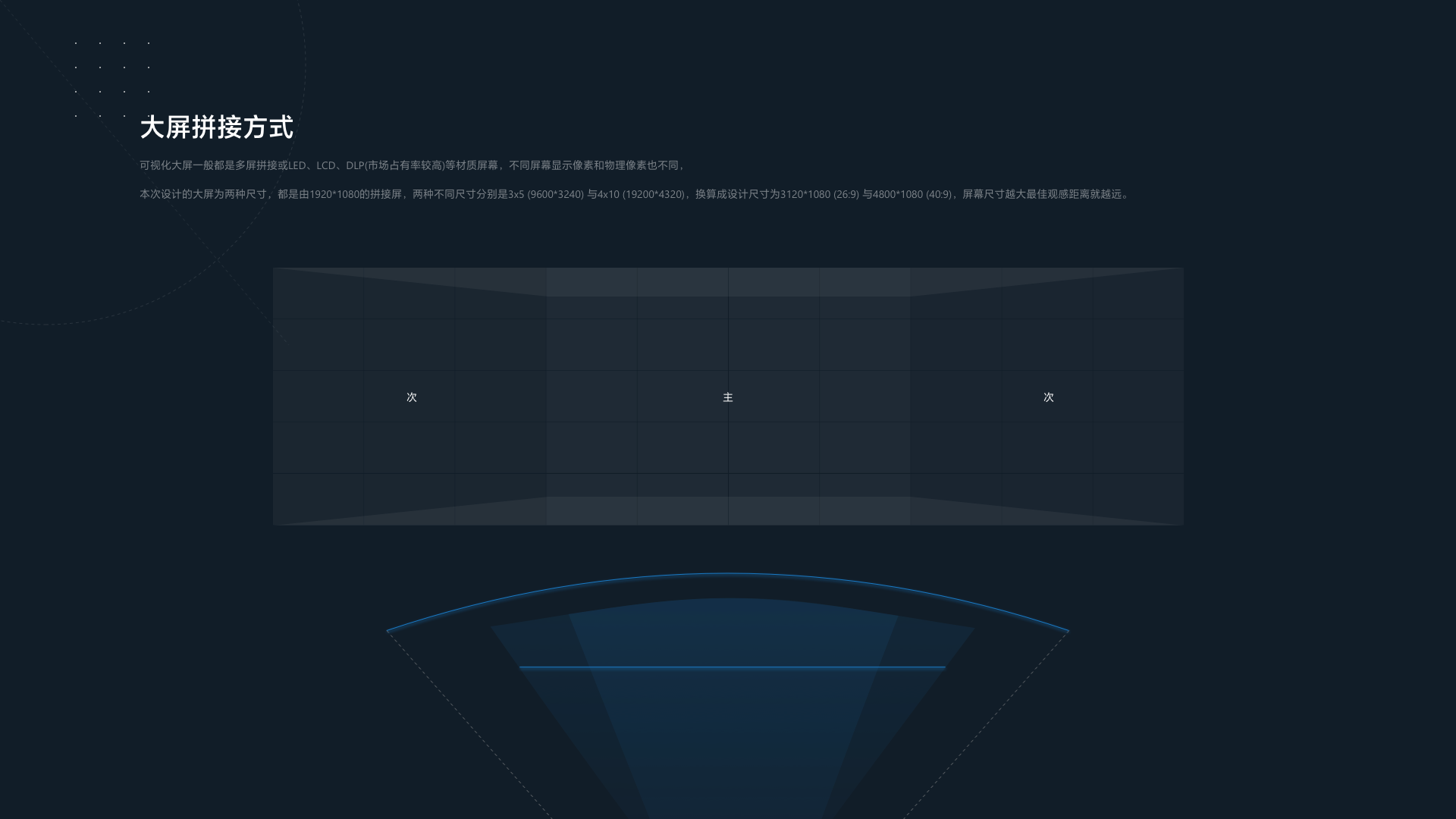
根据需求内容及硬件尺寸确定页面布局方式,以下布局为常用布局方式,在实际工作中可能会遇到相同的需求内容会展示在不同比例的大屏硬件中,这时将设计稿的设计尺寸高度固定,地图宽度自适应,用一个设计稿一次开发解决不同尺寸适配问题。

4. 图表类型选择
将抽象的需求用图表的形式展示,一般图表分① 比较类 ② 占比类 ③区间类 ④关联类 ⑤ 趋势类 ⑥ 时间类 ⑦ 地图类。
不同展示内容选用不同形式的图表,但有时候为了视觉效果丰富,不会在一个大屏里显示相同的图表展示方式,这时需要了解图表特性与需求内容将图表差异化展示。并在项目积累到一定程度时整合图表库以便于下次项目快速设计避免重复工作。

5. 字体字号选择
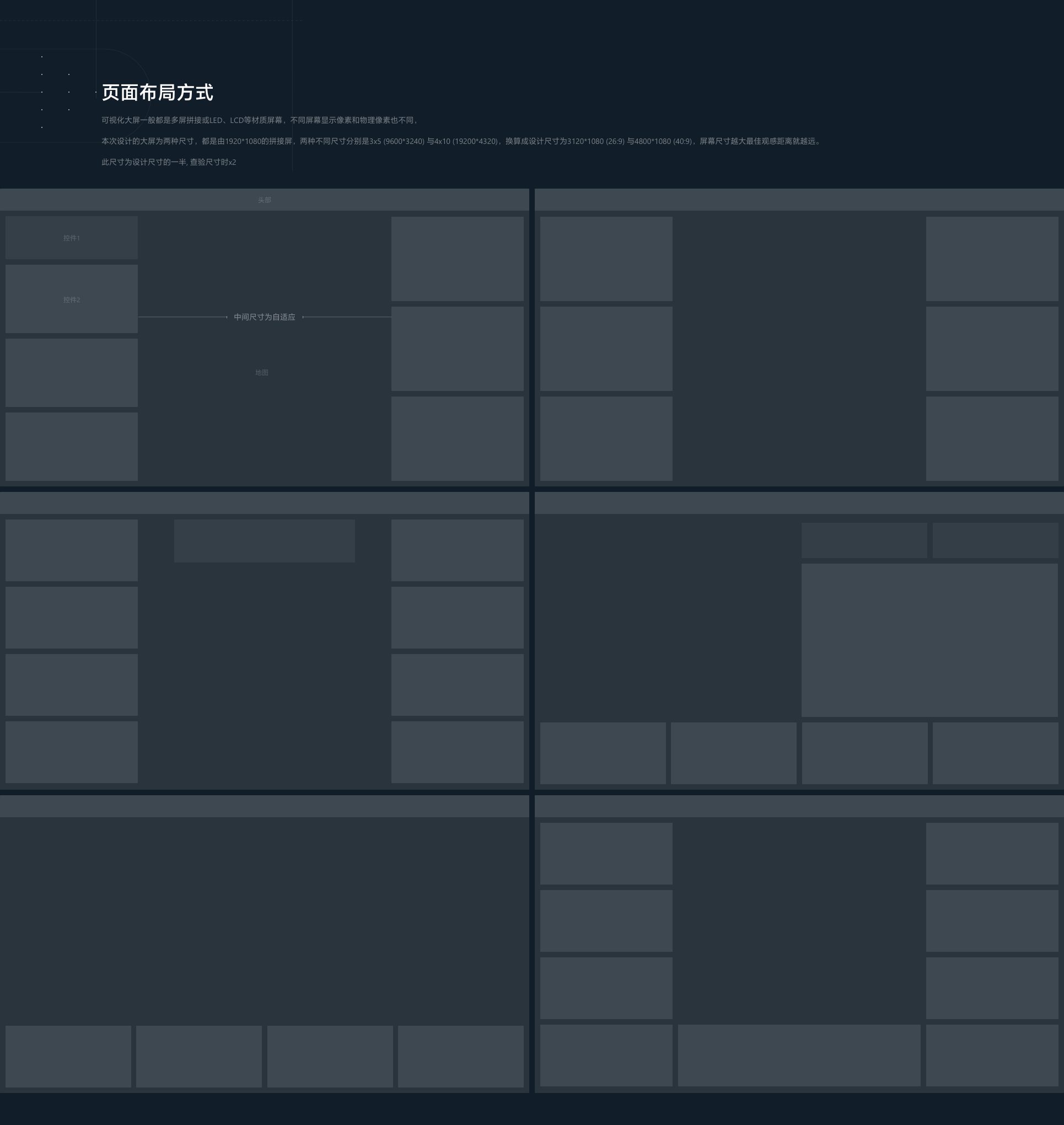
一般大屏设计与开发尽量选择自带字体微软雅黑,数字字体选用din,特殊字体可将字体包给到开发嵌入程序中。
由于甲方客户多为政府机关,字体要求也会比较大一些,16px为正文字号,最小字号14px,在设计时对这些规范灵活应用。

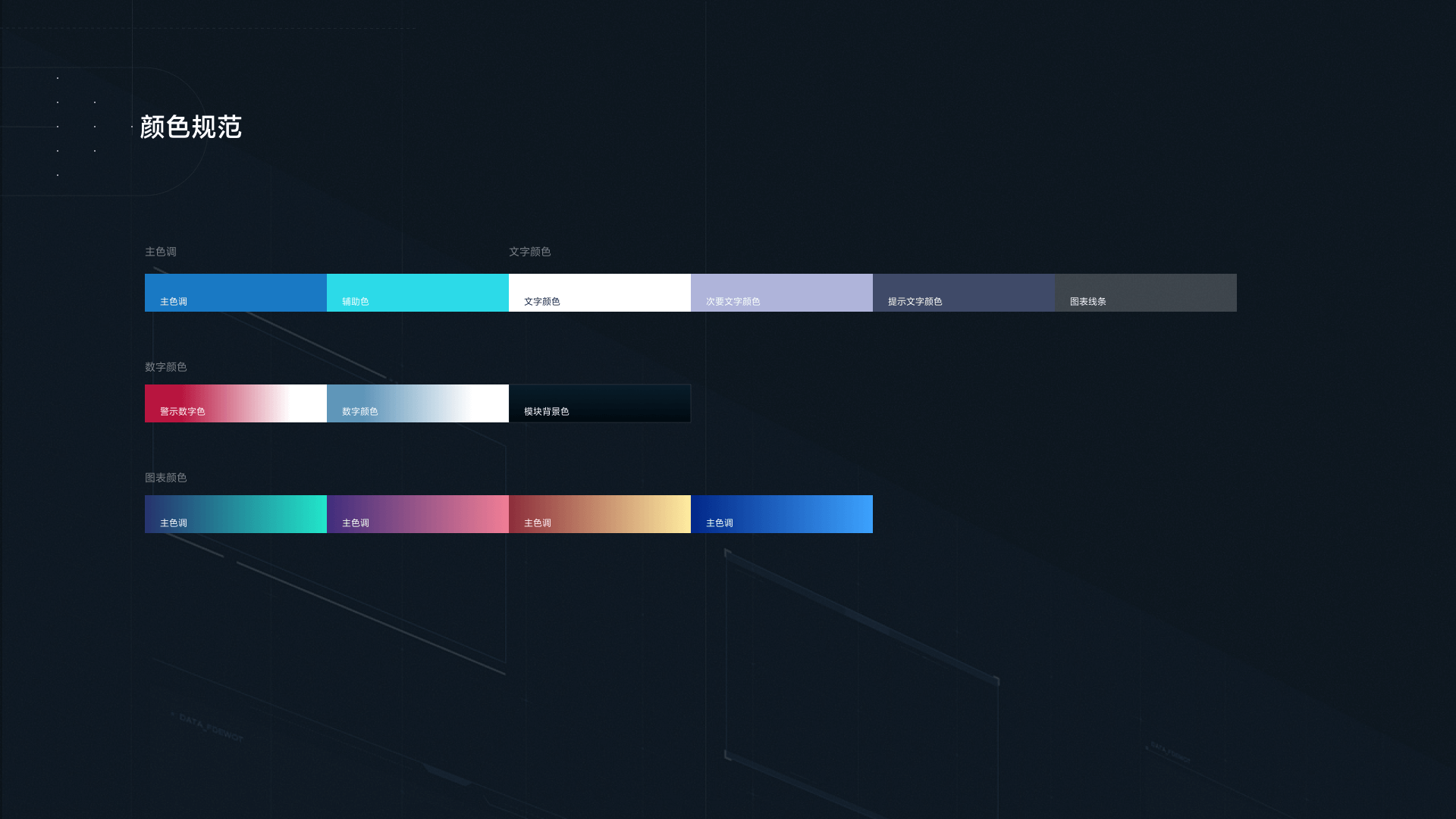
6. 颜色
颜色选用应以信息展示清晰为最基本要素,在主次清晰的情况下选择视觉效果较舒适的颜色搭配,在此之前需要了解大屏的显色模式,在不支持渐变色的情况下尽量避免渐变色的使用。
在演示搭配时选择“631”搭配原则,页面中60%使用主色调,30%使用辅助色调,10%使用对比色调。

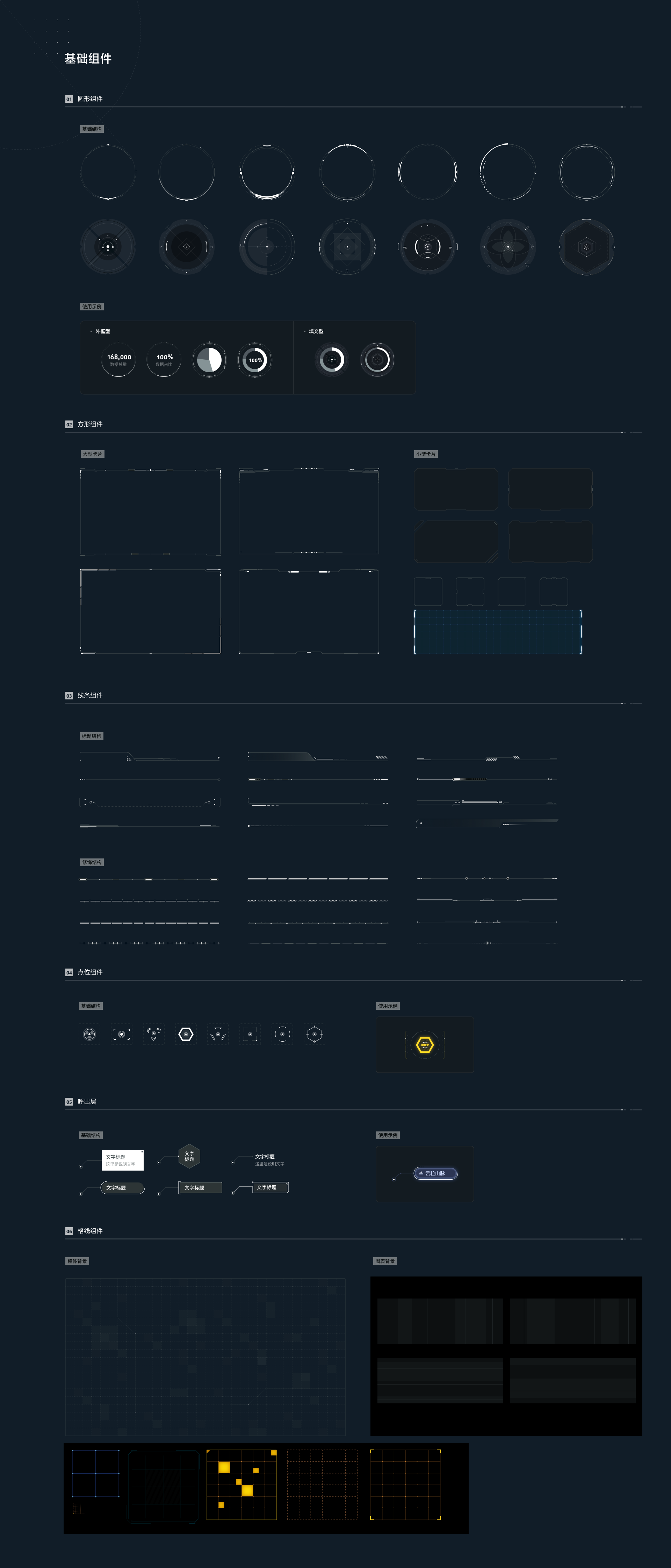
7. 基础组件
在前端调用一些现成图表组件时候,添加一些背景组件能够丰富画面,增强页面层次。
以下是几种组件的展示样式供大家参考,这里也感谢组内小伙伴@梁祝。

设计注意事项
(1)屏幕投射效果不佳
如果条件允许的情况下应当设计前先用已经完成的不同风格的大屏设计在屏幕上投放,了解颜色差距,对比色临近色渐变色在大屏上是否存在色差,如若效果不好应适当避免效果差的设计方式。
(2)等比例放大投射会发虚问题
首先需要明白几个概念:①大屏逻辑分辨率(设计分辨率)② 显卡输出分辨率 ③ 视频矩阵切换器(DVI)支持分辨率 ④ 大屏实际物理分辨率 。
当显卡输出分辨率=DVI支持分辨率时显示效果最佳,另外多个信号源投射优于单个信号源投射 。
(3)大屏显示被拉伸或压缩
一般情况下,前端只需要对设计稿还原就好,可能由于视频扩展器显示不正确导致压缩或拉伸,现在需要了解被压缩的比例,对其进行校正,再者可以通过视频自定义分辨率解决问题。
(4)图表类样式参考及实现
图表工具:echarts、hichcharts 。第三方开发工具:datav数据可视化、腾讯云图、百度智能云。原生开发:HTML5、JS、CSS、WebGL、unity。